转载请说明出处 原文,https://github.com/zhongjie-chen,banner设计师,本文章为翻译加个人看法 译文
styled-components是一个能够让你在React或React-native组件里面编写css的库,它的写法可以让css混合在js里面。
如果你不熟悉styled-components可以去我们的官网查看。
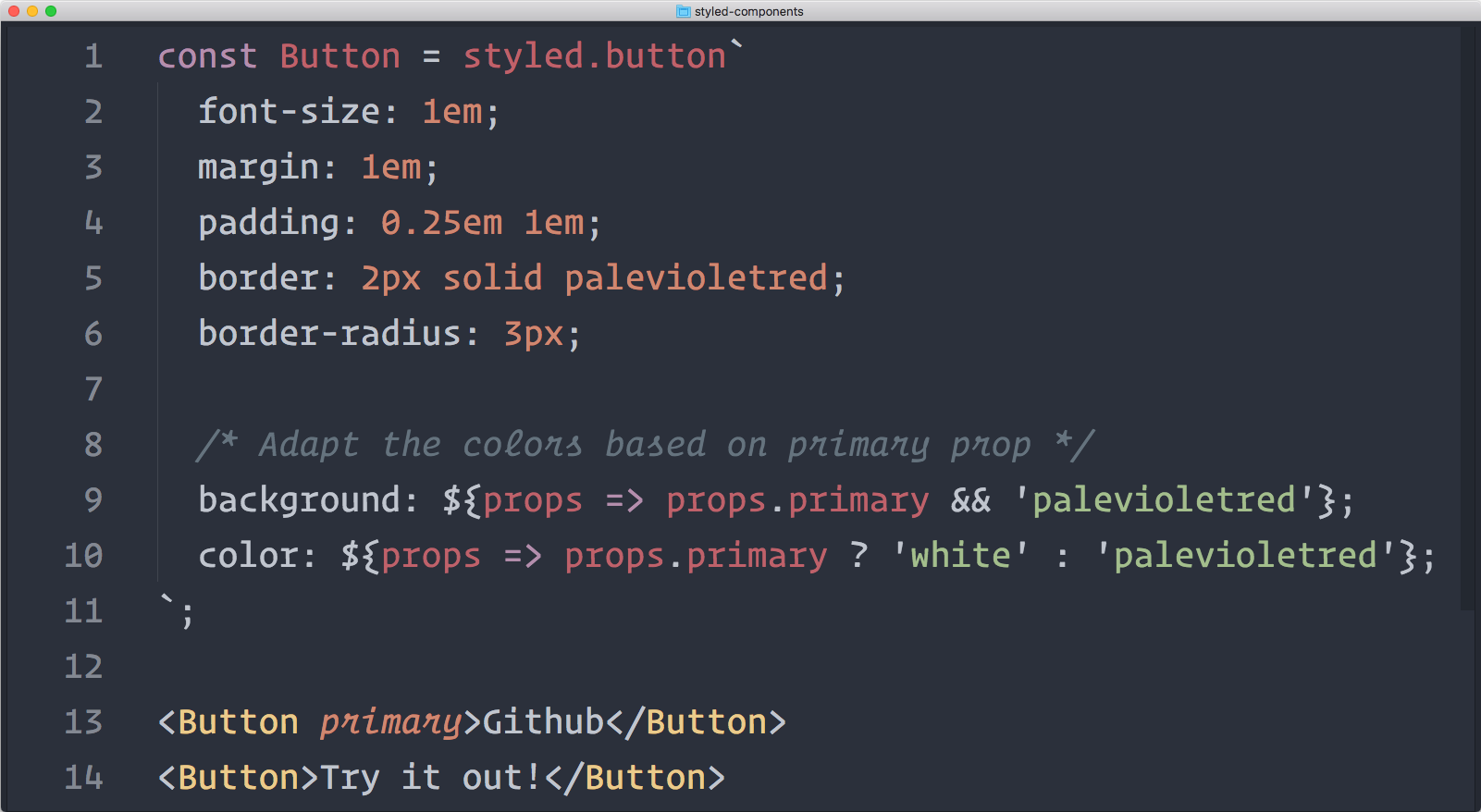
以下是styled-component基本写法的组件:
 图片来自 https://styled-components.com/
图片来自 https://styled-components.com/
最近一段时间我们使用styled-components应用到我们的项目中,我想写一些我们的使用心得。
更少的Styles
因为styled-components允许我们以函数的形式表现css的值,我们可以切换不同样式基于传入组件的props值,而不是像经典的写法添加新的类到HTML中。
这可以减少很大的代码量。当我们一开始将CSS转换成styled-components的形式,我们看到了戏剧性的改变。
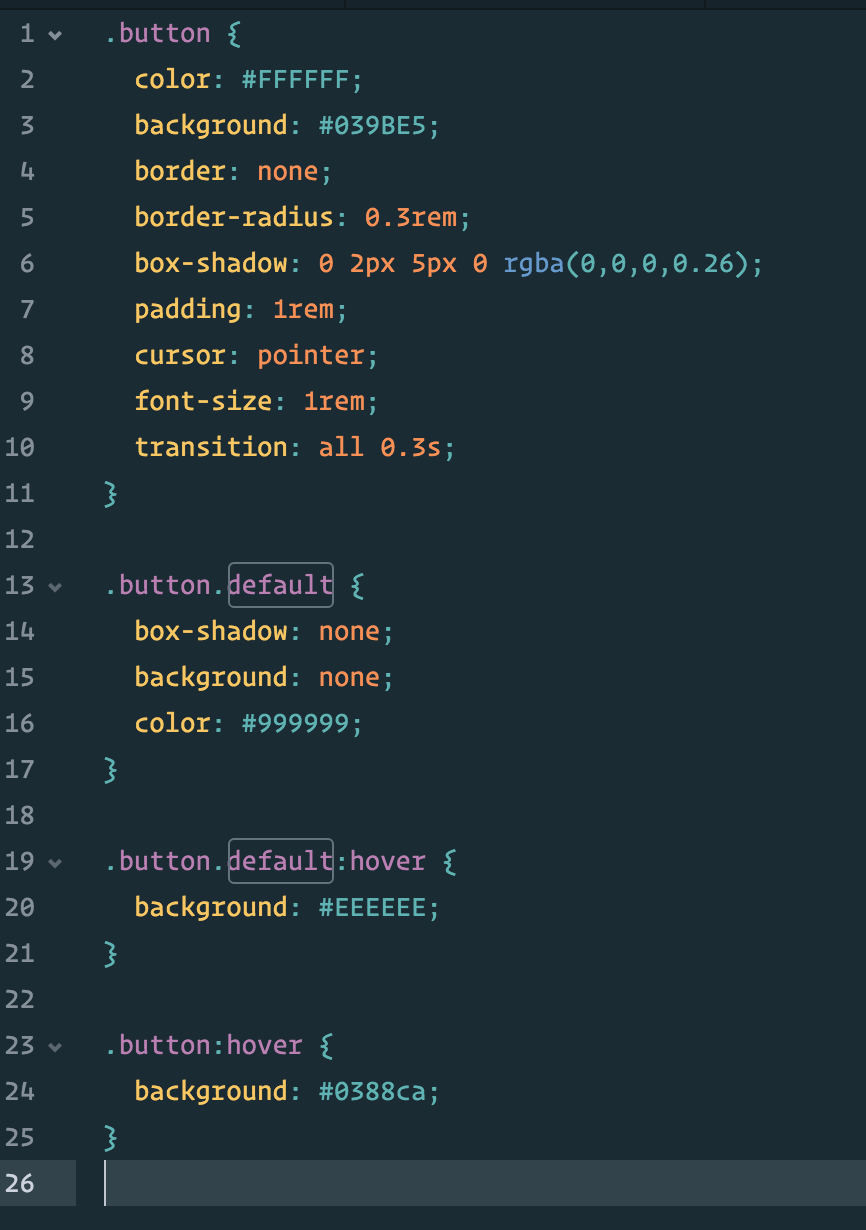
 原始写法
原始写法
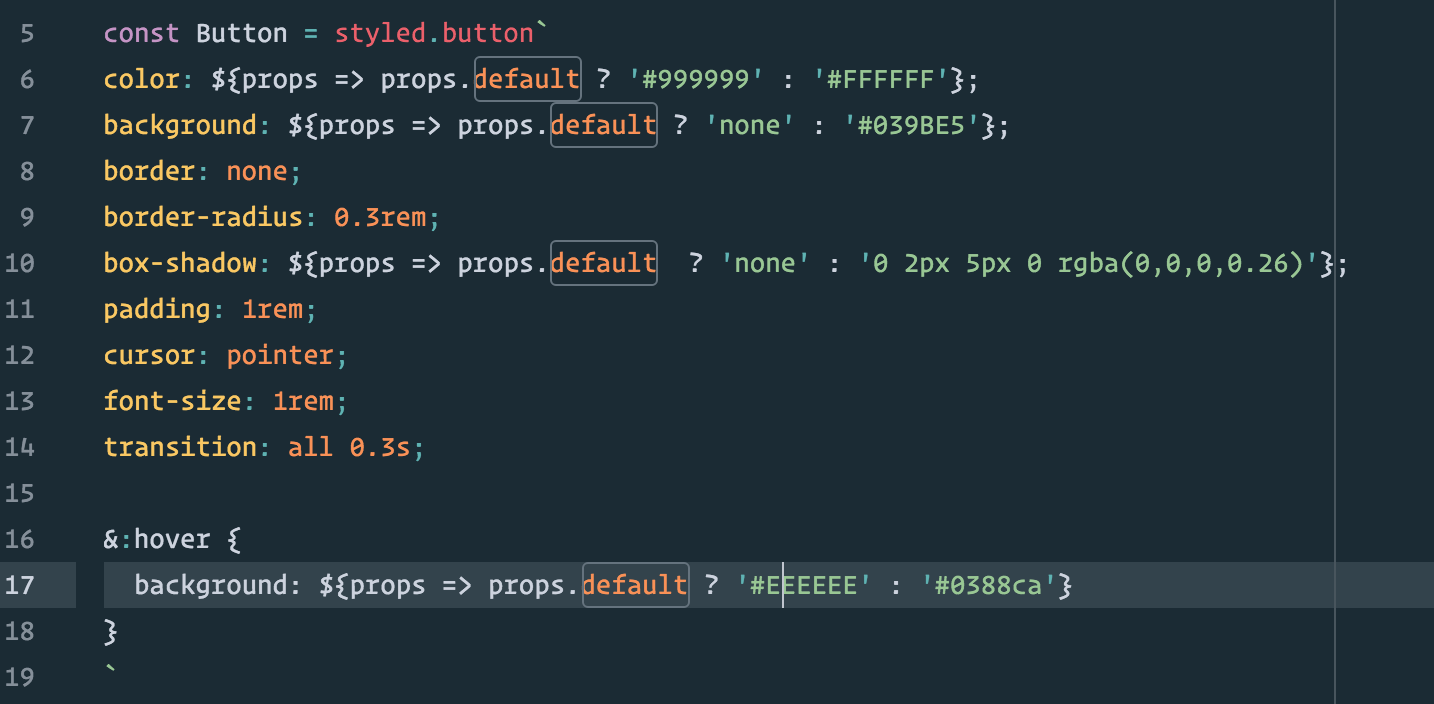
 相同样式用styled-components写的component。
相同样式用styled-components写的component。
更简洁的JSX
如果你像我一样,你会发现你的JSX散落着< div >和< span >,你将会很高兴的知道styled-components会让你的默认样式标签更加具有语意化。
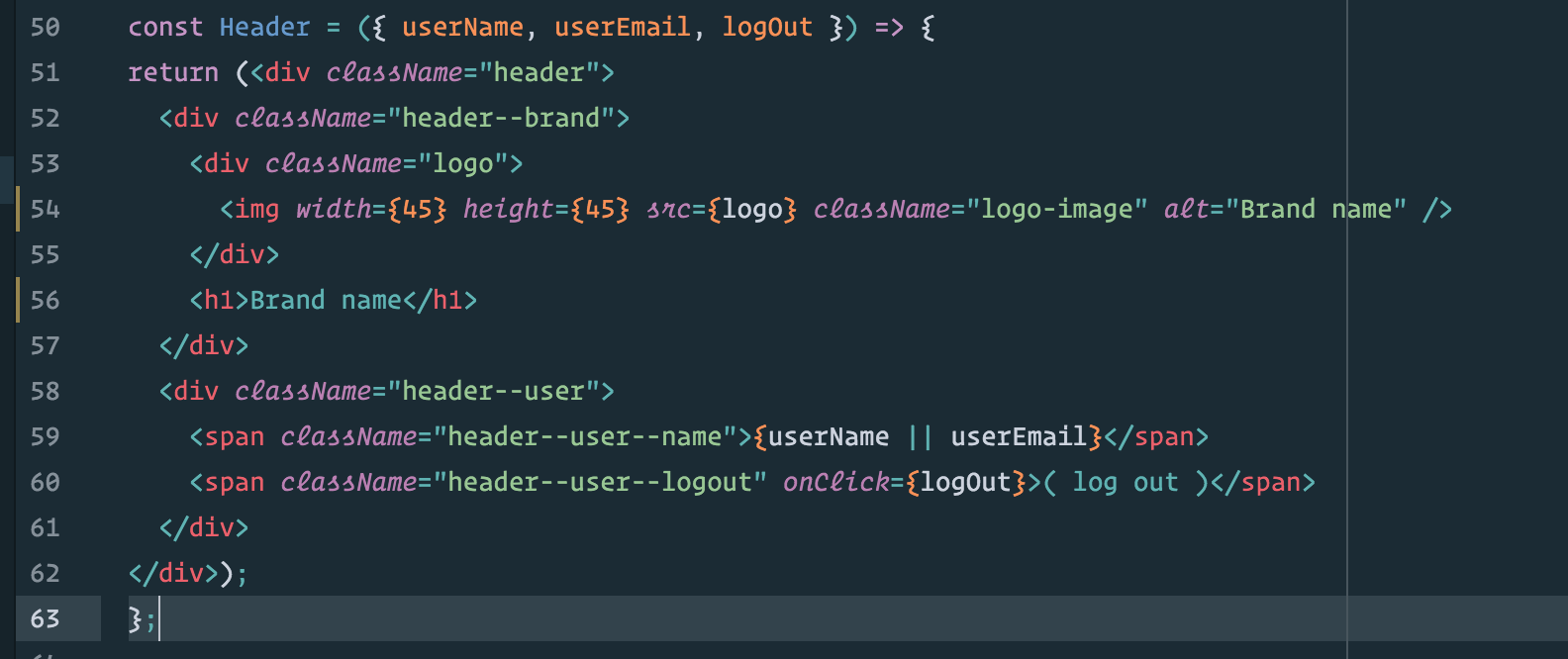
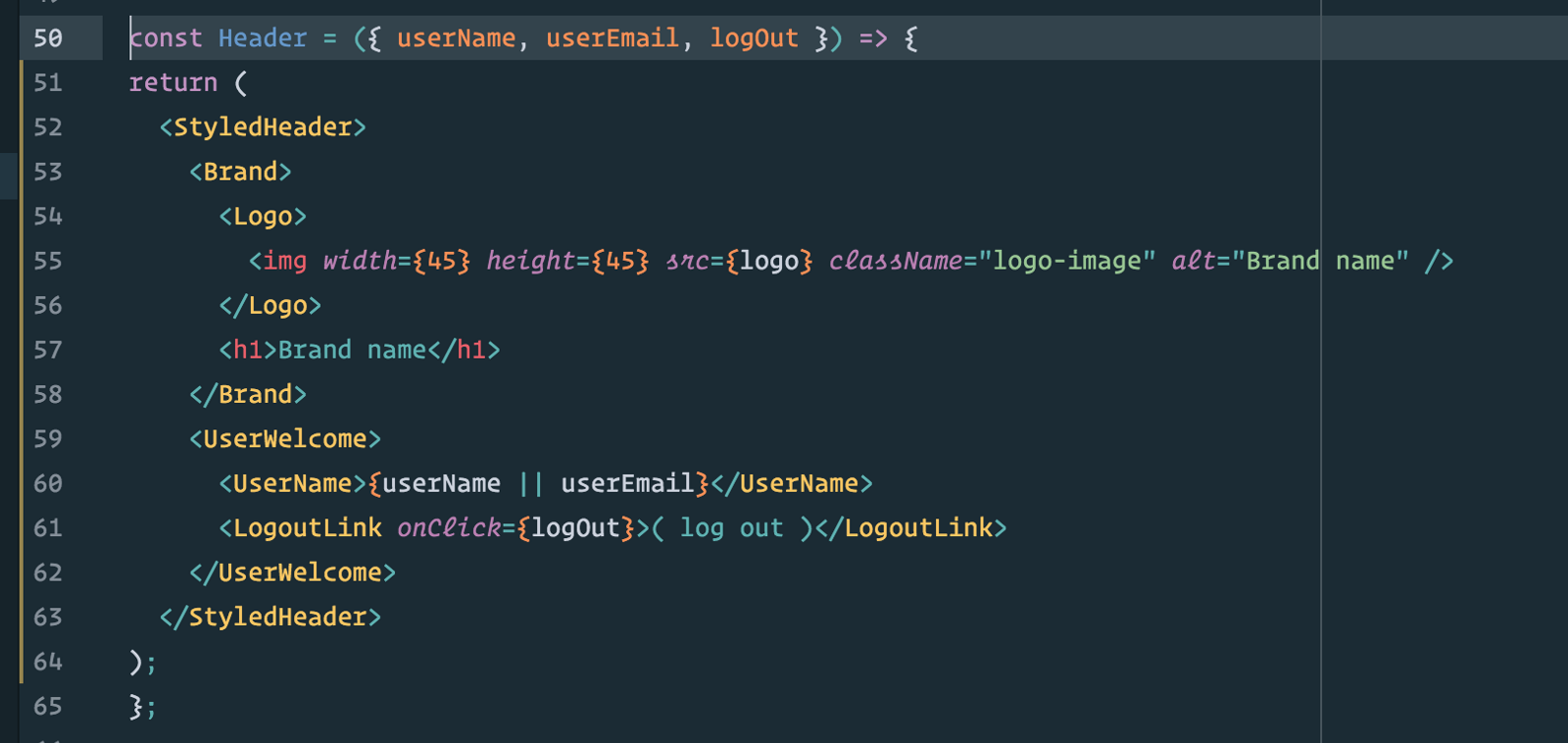
 原始JSX插入样式
原始JSX插入样式
 用styled-components转换后 不需要className! 看起来更具有语意化的标签
用styled-components转换后 不需要className! 看起来更具有语意化的标签
我肯定你的JSX已经看起来像第二个例子:P,但如果还没有,styled-components可以帮助你成功到达该境界。
合成Styles
这是我最喜欢的功能之一。一旦你创建了一个styled component可以很轻松地组合成一个新的styled component。
这是因为styled-components是通过组件的形式,而不是DOM元素。
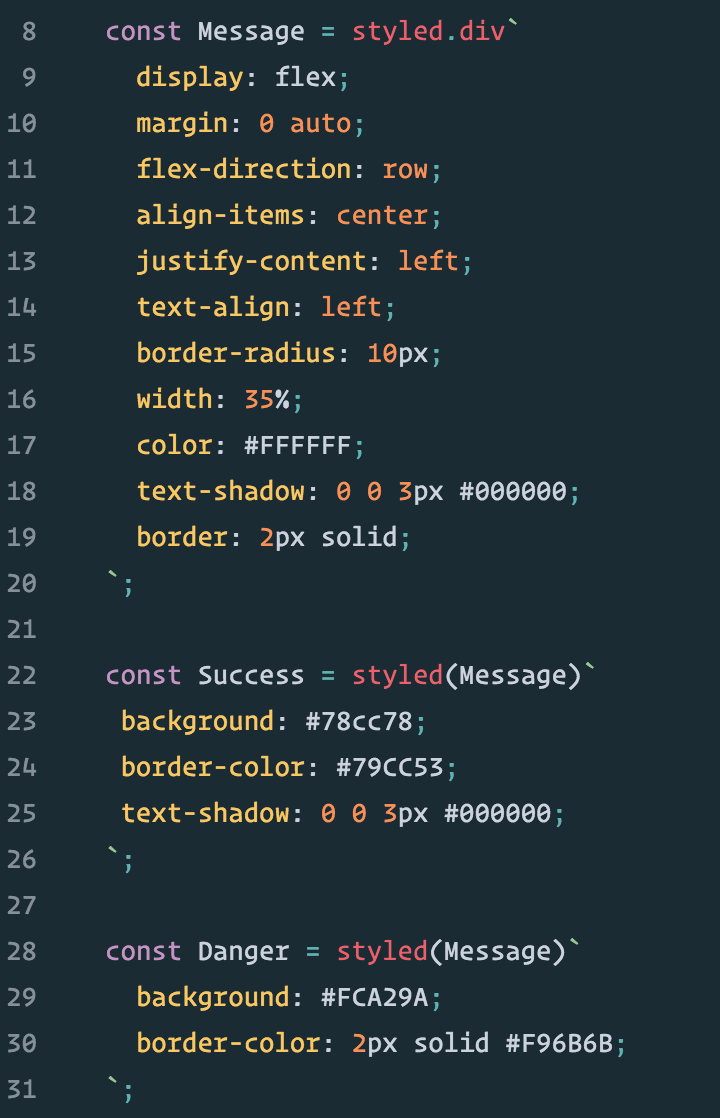
 组合Message形成两个新的components, Success和Danger。
组合Message形成两个新的components, Success和Danger。
Prop过滤
自从React15.2.0,未知的DOM元素上的属性会报一个unknown-prop警告。这意味着,如果我们做< div foo = " foo " >我们会得到一个警告,“foo”不是一个已知的属性。
有时我们有需要接受props包含DOM的props并将其传递到DOM元素内。很难做到通过手动档指定每一个DOM属性,所以我们最终以spreading props的方式在这些类型的组件:< div {…props} >。
为了避免上述unknown-prop警告我们开始过滤props不是有效的DOM props。因垂死听的是styled-components已经在内部很好得解决了这个问题,我们避免去做有效属性的白名单。
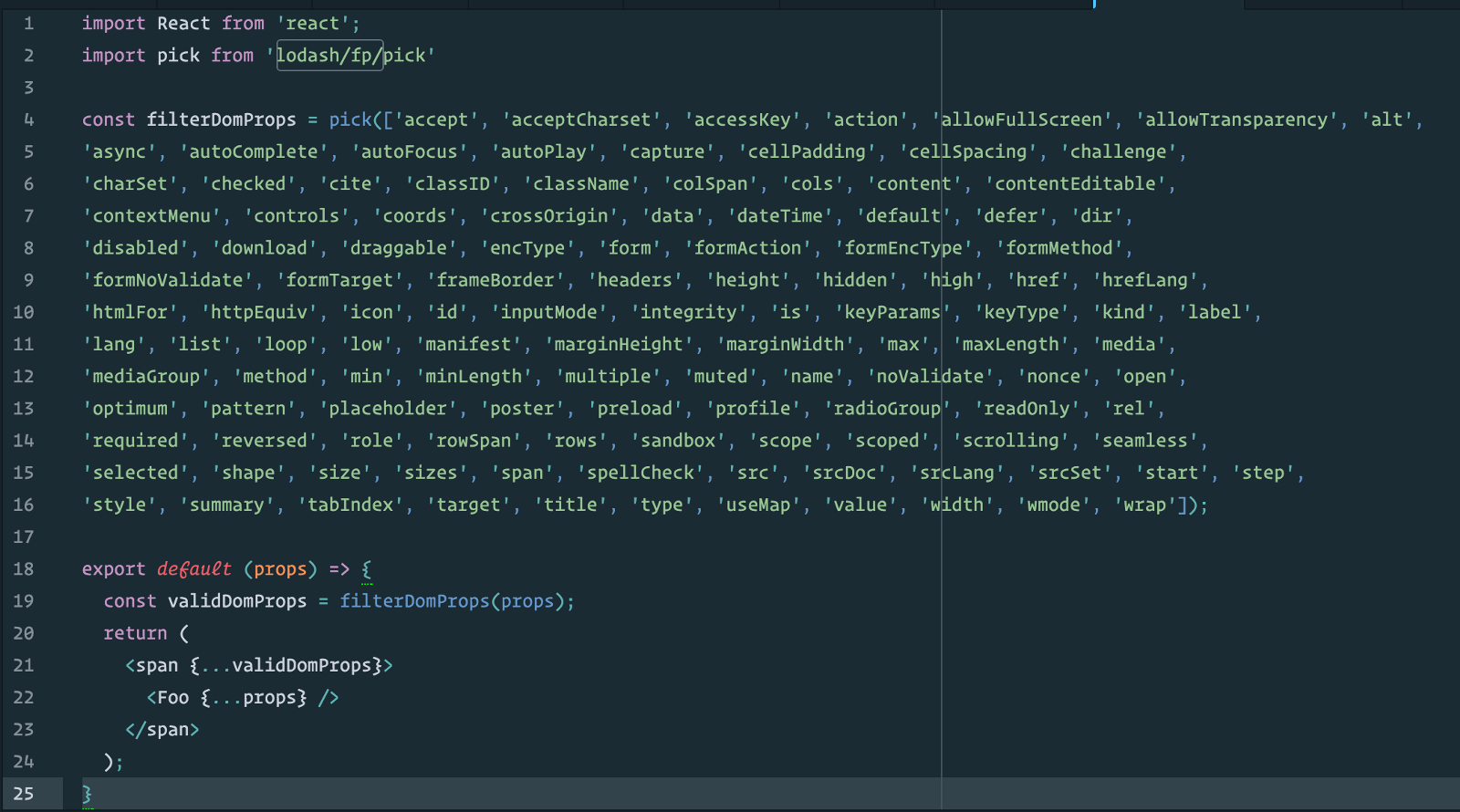
 我们有一个函数来过滤DOM Props,只让有效的Props传进DOM里面,比如<span>
我们有一个函数来过滤DOM Props,只让有效的Props传进DOM里面,比如<span>
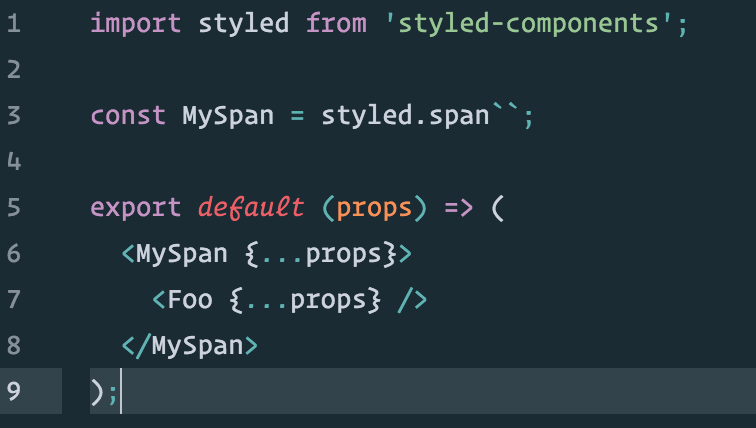
 使用styled-components我们可以免费得到白名单, 即使我们不需要任何样式!
使用styled-components我们可以免费得到白名单, 即使我们不需要任何样式!
以上是我们自从开始使用styled-components得出来的好处,随着使用时间的推移我相信将会有更多好处。
非常感谢Max Stoiber和Glen Maddern开发的styled-components。
个人看法
React的出现首先打破的是HTML、JS、CSS分离的格局,许多遗老遗少大呼又回到了JSP时代,宣称这是在逆历史而行在开倒车,而新晋分子则都不以为然,认为这才是趋势。当然历史已经告诉我们二元论是站不住脚的,所以优劣必然并存,一切大都是博弈之下的选择。
1.在用React的时候用过最原始的CSS写法,这种写法需要让每个样式都具有唯一性,最终被引入styles里面是不做任何修改的。
2.后面使用CSS Modules可以让组件className控制权转交给JS,我们不会去关心命名冲突污染等问题,同时可以灵活控制生成的命名,同时引入以前产品的成本接近于0,还可以使用预处理器和后处理器。
3.styled-components可以让CSS真正意义地写到JS里面,同时让标签更具有语意化,这跟HTML5新标签思想相同;该框架让样式也具备组件化思想,让前端完全面向组件化编程,就像java的包装类型。
尾巴
今天是2016年圣诞节,这是我第一次写博客,希望通过该方式提高自己各方面的水平;如果恰巧也能帮助到你,与君共勉。